简介
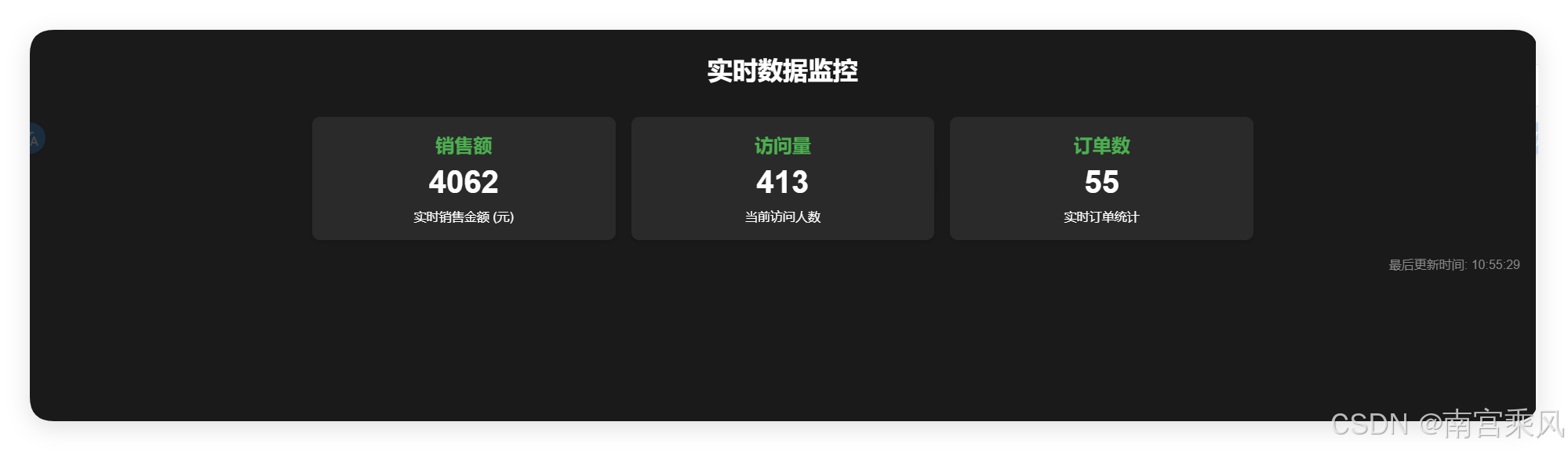
随着现代化应用的快速发展,实时数据交互已经成为许多 Web 应用的核心需求,比如实时消息推送、数据监控大屏等。本文将基于一个完整的 WebSocket 实现示例,带你一步步理解如何使用 Flask 和 Socket.IO 构建实时数据更新的 Web 应用。 将实现一个实时数据监控大屏,数据会通过后台自动生成,并以 WebSocket 的方式实时推送到前端页面进行展示
背景
为什么选择 WebSocket? 传统的 HTTP 协议是无状态的,服务端和客户端之间的交互通常是基于请求-响应模式。如果需要实时更新数据,比如展示销售额、访问量等统计信息,那么通常需要客户端定时向服务端发起轮询请求。但这种方式有明显的缺点:
效率低下:轮询会消耗大量的资源,因为大多数情况下数据并未改变,但轮询仍然会占用带宽和计算资源。 延迟较高:无法达到毫秒级的实时性,特别是在高频场景中,数据更新的延迟可能导致用户体验下降。 相比之下,WebSocket 是一种持久化的双向通信协议,可以在客户端和服务端之间建立全双工连接,能够更高效地实现实时数据的双向传输。这使得 WebSocket 成为实时应用的首选技术。
项目实现的核心功能
服务端:
- 使用 Flask 框架和 Flask-SocketIO 实现 WebSocket 协议。
- 后台自动生成模拟数据(如销售额、访问量、订单数等)。
- 将生成的数据通过 WebSocket 实时推送到客户端。
客户端:
- 通过 Socket.IO 客户端接收服务端推送的数据。
- 动态更新页面内容并展示实时变化。
- 提供美观的前端界面,模拟数据监控大屏的效果。
环境准备
在开始之前,请确保你的开发环境中安装了以下工具:
- Python 3.x
- Flask
- Flask-SocketIO
你可以通过以下命令安装相关依赖库:
|
|
服务端实现
|
|
服务端代码解析
-
Flask-SocketIO 的使用: Flask-SocketIO 是基于 Flask 的扩展库,支持 WebSocket 协议,可以轻松实现实时通信。
1socketio = SocketIO(app) -
后台数据生成线程: 使用 Python 的
Thread模块在后台不断生成随机数据并通过socketio.emit方法推送到客户端。1Thread(target=generate_random_data, daemon=True).start() -
WebSocket 事件监听:
@socketio.on('connect'):当客户端连接时触发。@socketio.on('disconnect'):当客户端断开连接时触发。@socketio.on('client_message'):监听客户端发送的消息,并将其广播给所有连接的客户端。
前端实现
|
|
前端代码解析
-
引入 Socket.IO 客户端库: 引入 Socket.IO 客户端库,用于与服务端建立 WebSocket 连接。
1<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.0.1/socket.io.js"></script> -
动态更新数据的实现: 前端 JavaScript 代码通过监听
update_data事件来获取服务端推送的数据,然后更新对应的 HTML 元素内容,并通过 CSS 动画增加视觉效果。1 2 3 4 5 6socket.on('update_data', function(data) { updateValue('sales', data.sales); updateValue('visitors', data.visitors); updateValue('orders', data.orders); document.getElementById('timestamp').textContent = '最后更新时间: ' + data.timestamp; }); -
样式和布局: 使用 CSS Grid 布局创建整洁的数据卡片界面,每个卡片显示一种数据类型。卡片使用动画效果突出数据更新。